KHÁM PHÁ MẪU GIAO DIỆN WEBSITE LOGISTIC VỚI PHONG CÁCH NĂNG ĐỘNG

Nếu bạn đang tìm kiếm mẫu website logistic hoặc website về phân phối hoặc các trang web liên quan khác, thì hãy cùng khám phá ngay mẫu theme Tomsen Brody sau đây. Mẫu theme này sử dụng các hoạt ảnh SVG hoàn toàn mới, mang lại cho trang web một giao diện năng động. Với phong cách táo bạo và màu sắc nổi bật, Tomsen Brody sẽ là một lựa chọn đáng để bạn cân nhắc.
Giới thiệu về bố cục các trang con
Mẫu website logistic Tomsen Brody đi kèm với 8 bố cục trang con khác nhau. Tất cả các bố cục có thể dễ dàng được tải từ thư viện bố cục chỉ bằng một cú nhấp chuột.
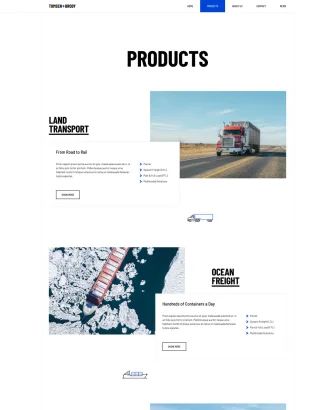
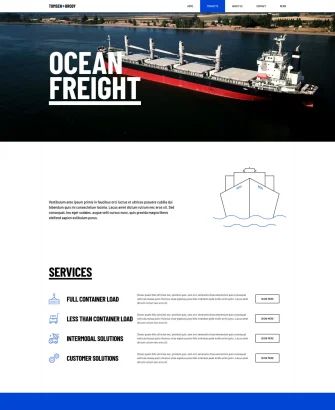
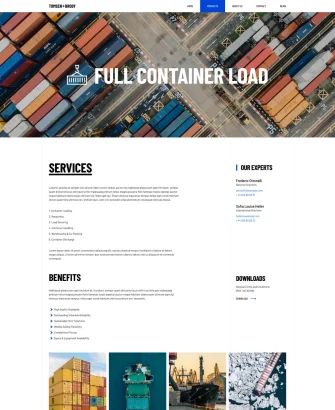
Trang chủ giới thiệu ngắn gọn về website, các dịch vụ và sản phẩm mà doanh nghiệp cung cấp. Điểm nổi bật của trang Sản phẩm là các hình minh họa động về các loại dịch vụ. Trang dịch vụ Vận tải đường biển sử dụng một video đẹp mắt ở chế độ nền. Click tiếp vào trang dịch vụ Full Container Load, bạn có thể thấy một mẫu điển hình về giới thiệu dịch vụ và phần Câu hỏi thường gặp được tạo bởi element accordion.
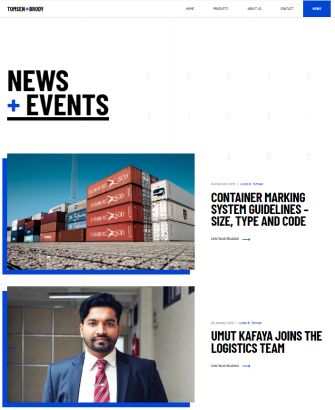
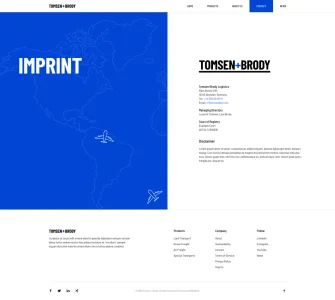
Trang Giới thiệu về chúng tôi thể hiện mô tả về lịch sử hình thành, đội ngũ và triết lý của công ty. Tại phần bản đồ, bạn sẽ thấy các hiệu ứng cửa sổ bật lên được sử dụng cho các vị trí. Ngoài ra còn có một trang Bền vững hiển thị các mục tiêu của công ty với hình minh họa cối xay gió hoạt hình bắt mắt. Ngoài ra còn có trang Liên hệ, Tin tức và trang Imprint. Như bạn thấy, Tomsen Brody có mọi thứ bạn cần cho một trang web kinh doanh.









Phong cách website
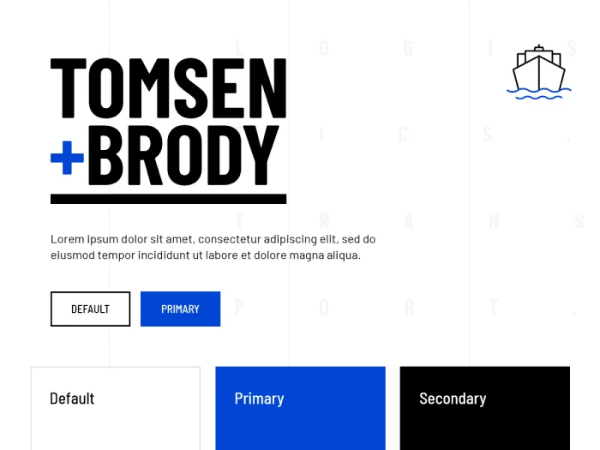
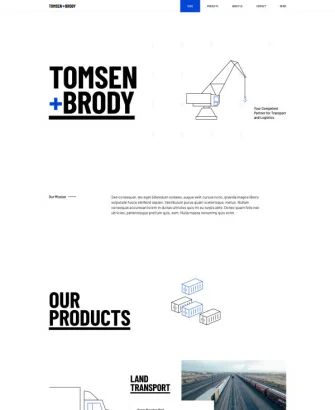
Mẫu website logistic Tomsen Brody có phong cách táo bạo với nền có họa tiết đường kẻ sọc. Kiểu chữ đậm được nhấn mạnh bằng cách gạch dưới tương phản với các đường mảnh ở nền. Những phần quan trọng của trang được làm màu nổi bật nhằm tạo điểm nhấn và thu hút sự chú ý của khách truy cập.

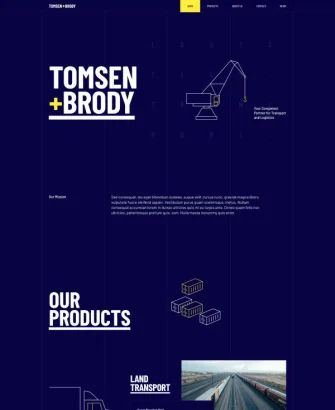
Tomsen Brody có 6 phong cách khác nhau. Với một kiểu tối và năm kiểu trắng, bạn có thể chọn kiểu phù hợp và yêu thích. Như mọi khi, bạn có thể chuyển đổi toàn bộ giao diện website của mình chỉ bằng một cú nhấp chuột. Đơn giản bạn chỉ cần chọn những gì phù hợp với mình nhất!






Các chi tiết thu hút và hình ảnh chất lượng cao
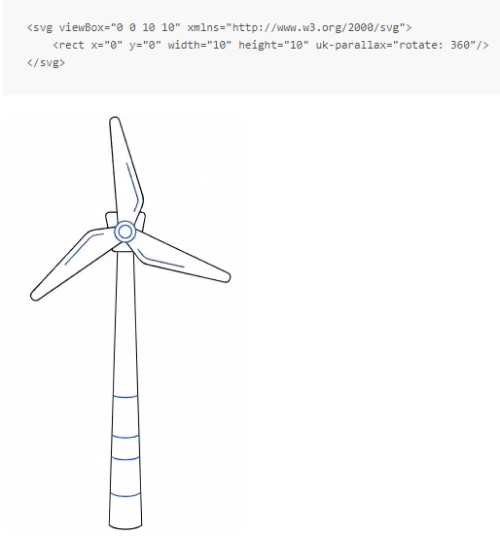
Theme website logistic này tập trung vào tạo ảnh động cho hình ảnh SVG. Thành phần UIkit Parallax hiện có thể được thêm vào các phần tử SVG như rect, circle và path. Tất nhiên, hình ảnh SVG phải được đưa vào markup dưới dạng SVG nội tuyến. Tùy chọn này có sẵn cho tất cả các trường hình ảnh trong YOOtheme Pro. Dưới đây là ví dụ về giao diện của SVG với thành phần Parallax:

Ngoài ra, bạn còn có thể thấy hiệu ứng cho các nét vẽ khi SVG đi vào khung nhìn khiến các nét SVG trông như được vẽ ngay trước mắt bạn.
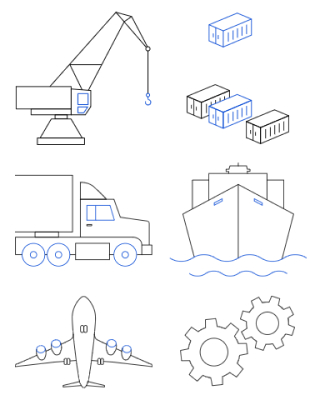
Bên cạnh đó, còn có rất nhiều hình minh họa và icon thủ công dành riêng cho theme logistic này. Tất cả các hình minh họa đều là kiểu outline, có nghĩa là chúng sẽ trông tuyệt vời trên mọi background và với mọi phong cách. Tất nhiên, bạn cũng có thể tạo kiểu cho chúng bằng CSS.


Thêm nữa, website này còn đi kèm với 38 hình ảnh được chọn lọc kỹ càng và được sử dụng miễn phí. Bạn có thể tìm thấy chúng trong thư viện Unsplash.

Trên đây là những giới thiệu về thiết kế và bố cục của gói giao diện website logistic hiện đại, đơn giản mà phong cách năng động. Đừng ngần ngại liên hệ với Jupiter Media khi bạn cần hỗ trợ hoặc tư vấn về website và thiết kế web nhé!
Hotline: 0902168629
Email: tienvm@jupitermedia.vn
Fanpage: jupitermediavietnam
